Appearance
弹窗组件使用技巧
弹窗组件像写 vue 组件一样方便,拖拽即弹窗,里面放组件即可。
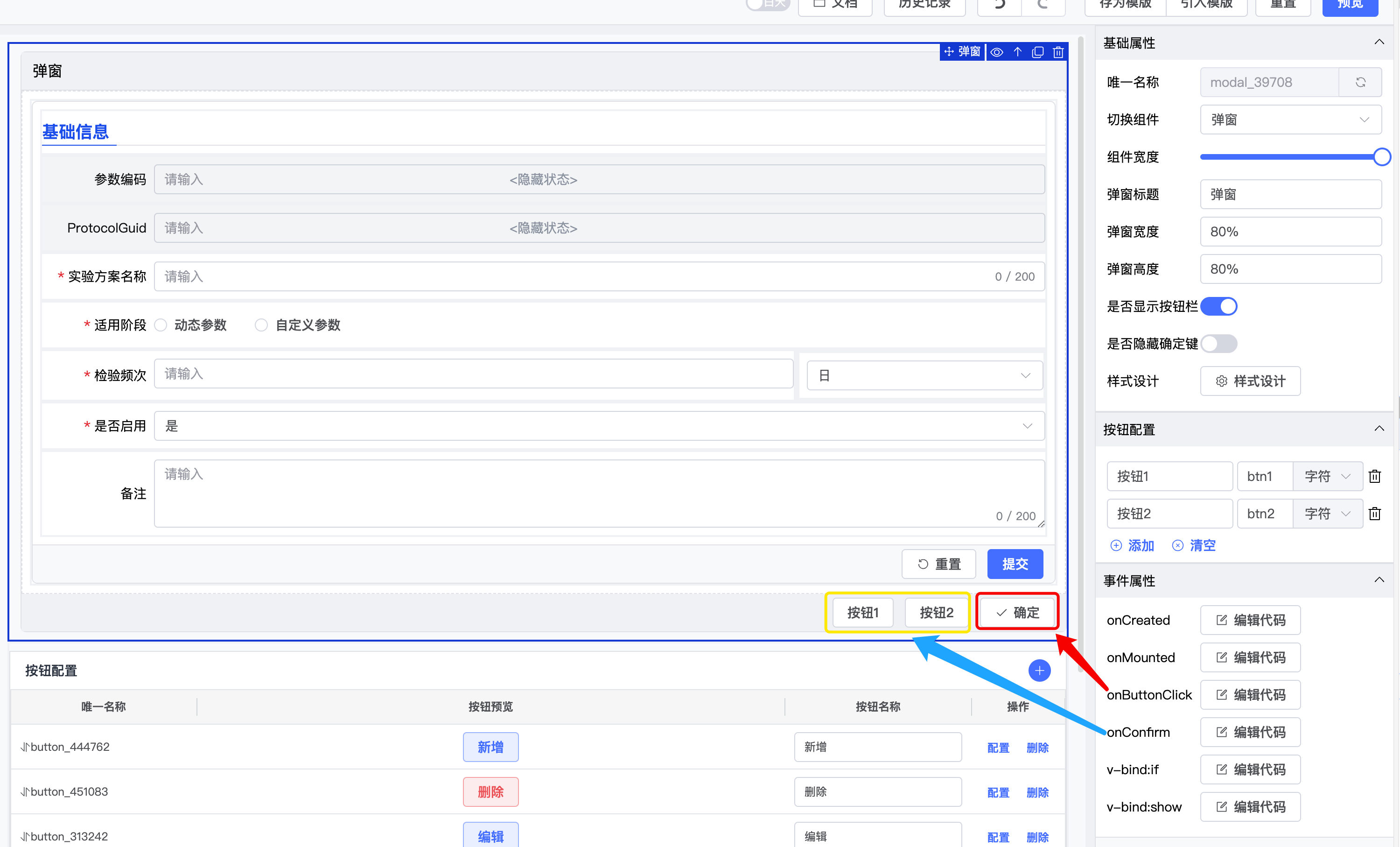
弹窗按钮事件
onConfirm事件是点击确定按钮事件,onButtonClick事件是其他自定义按钮事件,可根据自己配置的参数来判断是点击的哪个按钮。

弹窗open和close事件
通常情况下,打开弹窗通过脚本 open 方法来控制,关闭弹窗通过脚本来 close 方法控制。通常情况下关闭弹窗,组件内的所有组件同组件打开前的状态一致,但是如果设置组件内参数改变则会分情况改变,具体如下
js
//如果在此改变组件内的参数则组件内的参数会改变
app.setFormType("form_1742944", "Create");
app.getMethodById("modal_39708").open(() => {
//如果在此改变组件内的参数则组件内的参数在关闭后会不改变
app.setFormType("form_1742944", "Create");
console.log("打开弹窗回调");
});
app.getMethodById("modal_39708").close(() => {
console.log("关闭弹窗回调");
});